文章最后更新时间:2025年06月12日
前言:
开启gzip功能可以提高传输效率,节约带宽,但会消耗CPU资源!
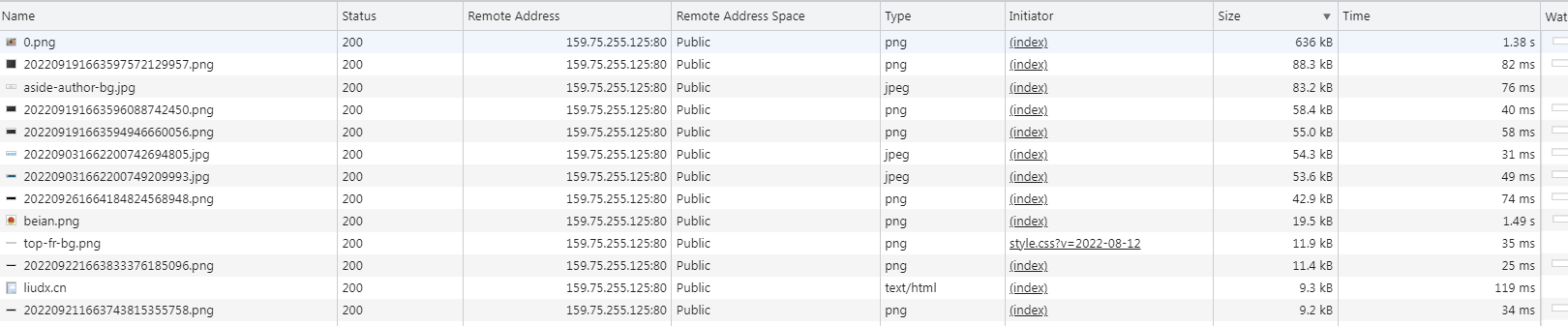
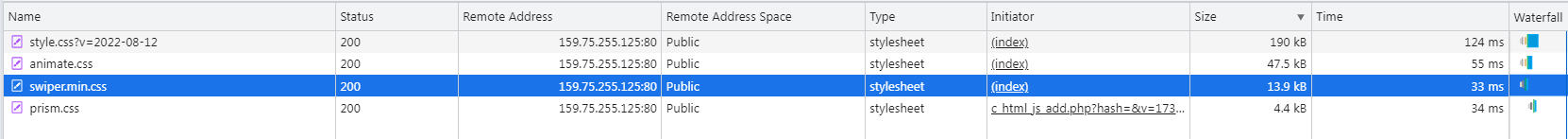
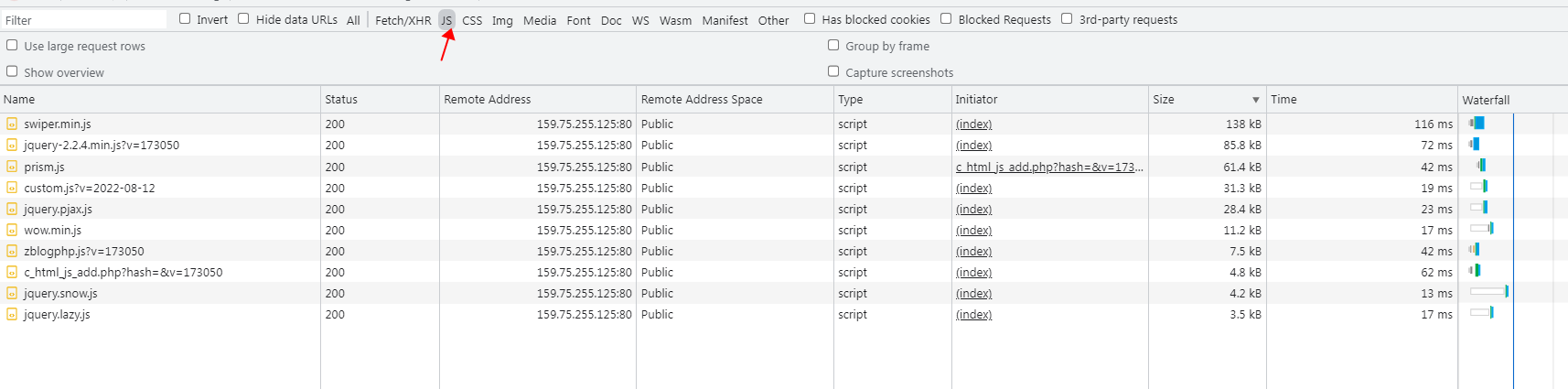
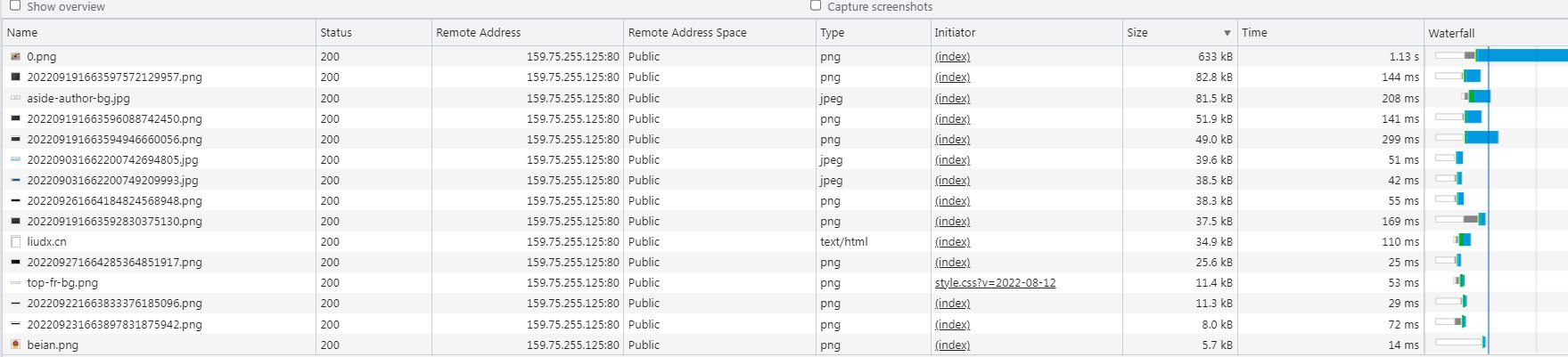
gzip开启前:
图片类型:

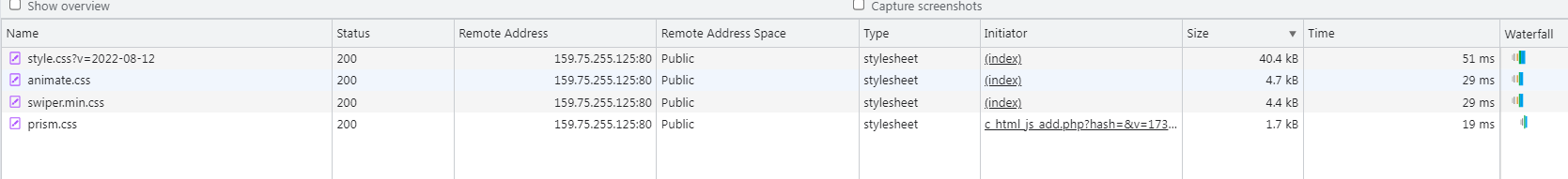
css类型

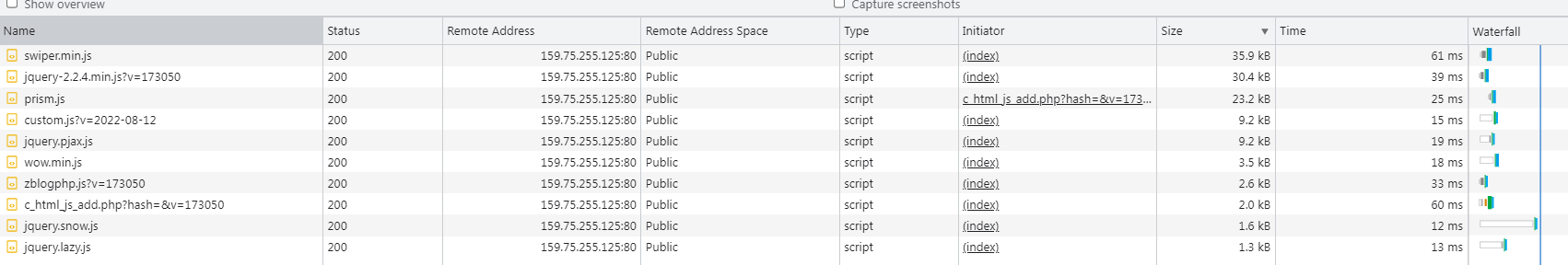
js类型


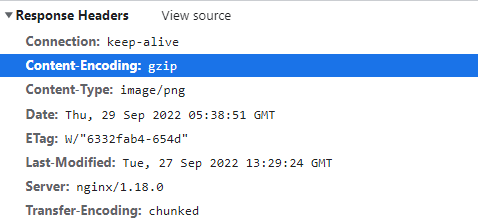
开启gzip
配置nginx.conf 的http模块添加以下配置
gzip on; # 开启gzip功能
gzip_min_length 1; # 大于1Kb的文件进行压缩
gzip_comp_level 5; # 压缩等级5(1-9),根据自身配置及生产需求调整
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png application/json; # 压缩文件类型

开启后gzip效果
图片类型:

css类型:

js类型:

结论:
gzip对图片(视频文件)压缩效果不理想,因为jpg、png等图片本身已压缩,开启gzip后文件大小无明显变化,反而会浪费CPU资源。(可尝试将jpg图片压缩为zip,观察到大小无明显变化,虽zip与gzip算法不同,但能说明图片压缩价值有限)。
建议:关闭图片类型压缩,节省CPU资源。
文章版权声明:除非注明,否则均为柳三千运维录原创文章,转载或复制请以超链接形式并注明出处。





